
代碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script>
function onload() {
document.getElementById('test3').indeterminate = true;
}
</script>
<style type="text/css">
body,td,th {
font-family: Arial;
font-size: 13px;
}
</style>
</head>
<body onLoad="onload()">
<form>
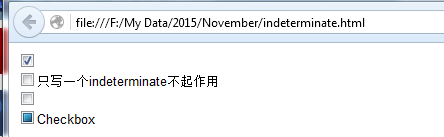
<input type="checkbox" checked><br>
<input type="checkbox" indeterminate id="test"><label for="test">只寫一個indeterminate不起作用</label><br>
<input type="checkbox" id="test2"><br>
<input type="checkbox" id="test3" /><label for="test3">Checkbox</label><br>
</form>
</body>
</html>

